Rediseñando el menú de navegación de Pulpo. Estudio de caso.

Objetivo
Hacer más accesibles los enlaces a los diferentes apartados de la web a los que un usuario querría acceder.
Hipotesis
Un diseño que permita ver los enlaces a las secciones principales del sitio y que permita al usuario hacer click más cómodamente reducirá la tasa de rebote, favorecerá las conversiones.
Algún usuario declaró que este no era un problema que a le incomodara pues ya estaba muy acostumbrado a usar los menús con icono de hamburguesa.
El test A/B dirá.
Solución
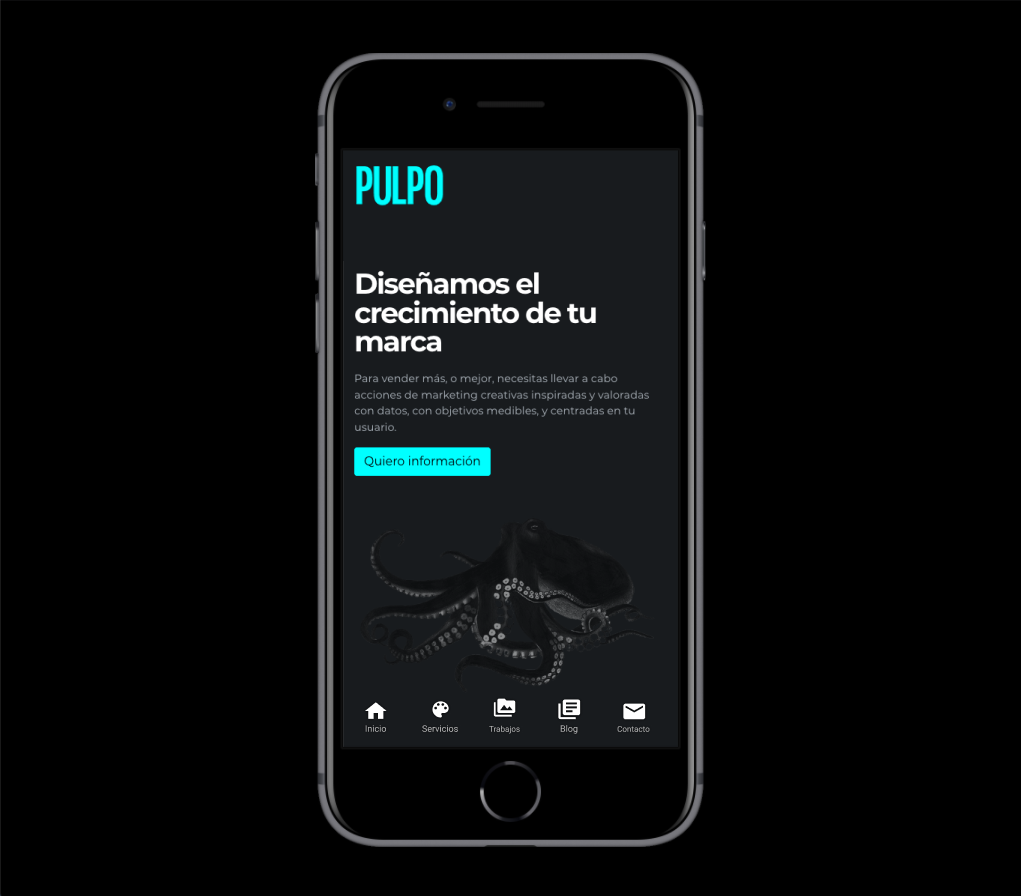
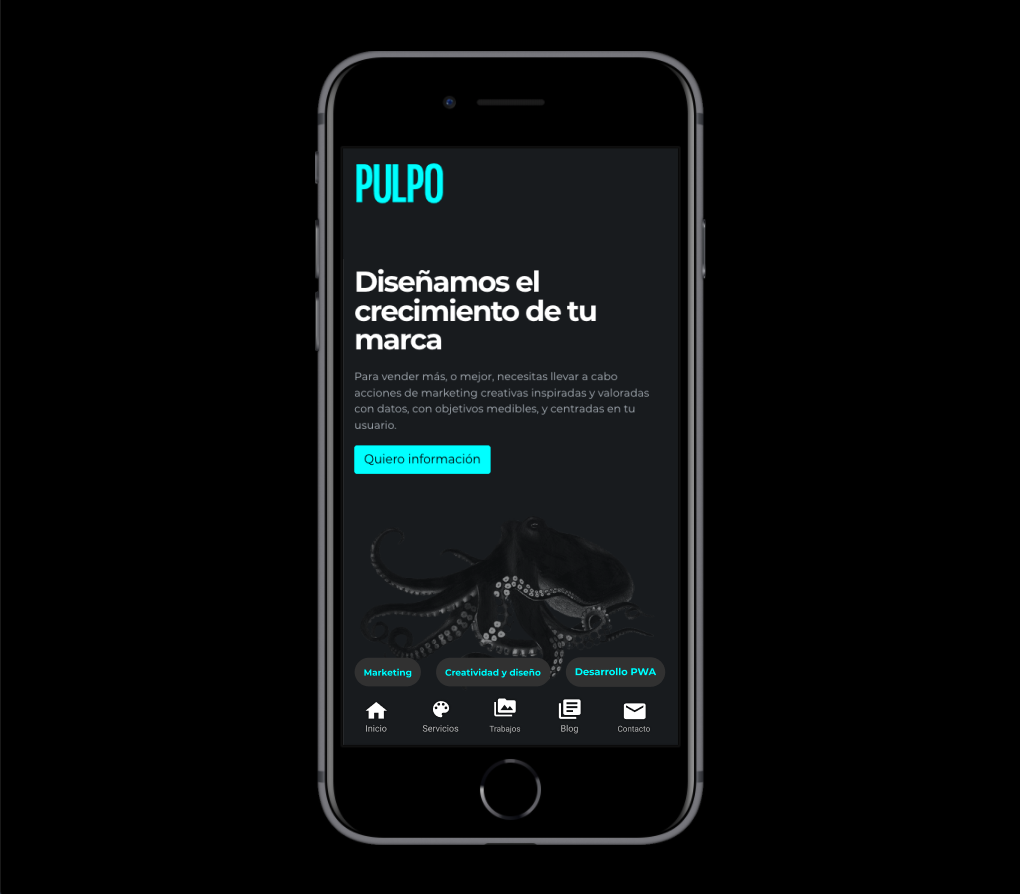
Son dos los puntos clave de este rediseño:
- Hacer visibles los enlaces.
- Probar a acercar los enlaces al área de mejor accesibilidad
Además en pro de hacer más accesible el contenido se ha propuesto ampliar el menú y hacer un desplegable con los servicios.
Se mete en la coctelera creativa y así quedaría el boceto:


Lo siguiente es implementar el componente, configurar el test A/B y seguir preguntando.
